Sass(SCSS,サス)やLESS(レス)などの「CSSプリプロセッサが気になるけど最初の一歩を踏み出せない」方を対象に、ハンズオン形式でCSSプリプロセッサの導入方法から、Compass(コンパス)やBootstrap(ブートストラップ)などの最近のWebデザイン手法の基礎を学習していきます。
CSSプリプロセッサとは、CSS(カスケーディングスタイルシート)ファイルを効率よく作成するための製作環境です。
一人でも複数人でも、小規模でも大規模でも、複雑化して可読性が悪くなりがちなCSSを、すっきり効率よく作成できるため、広く使われるようになりました。
これらはWindows環境への導入には手間がかかりますが、Mac環境への導入は比較的簡単です!
また、エディタ用の便利なプラグインやCSSフレームワークなど、最新のコーディング手法を実際に利用するまでの流れをご紹介します。
本ワークショップで製作環境を作成するところから一緒にやってみましょう。(Macは全台会場にご用意してあります。)
開催情報
- 日時:2013年11月29日(金) 11:00 – 18:00
- 講師:千貫 りこ(ロクナナワークショップ 講師)
- 会場:東京・新宿「 市ヶ谷健保会館会議室 2階 E室 」
- 定員:12名(会場の都合により増減あり)
- 形態:Macを使用したハンズオントレーニング(MacBook Airを参加者全員分、会場にご用意しています)
- 料金:19,800円(税込み)
- お申込み:67storeにて受講チケットをお求めください
講師からのメッセージ

Webサイトは、今やPCだけでなくスマートフォンをはじめとする多くのデバイスで利用されるのが当たり前の時代になりました。それにつれて、レスポンシブWebデザインの実装など、製作手法も複雑になる一方です。
そんな状況を背景に、「効率的にCSSを記述したり管理できる」として注目されているCSSプリプロセッサ。近い将来、Webサイト制作の現場ではSassやLESSが当然のように利用されるようになるかもしれません。
とはいえ「イマイチどんなものなのか分からない」「難しそうで導入する気になれない」と感じている方も多いことでしょう。実際にやってみれば簡単です。最初の一歩を一緒に踏み出しましょう!
カリキュラム内容
- CSSプリプロセッサって?
- どんなシーンで活躍する?
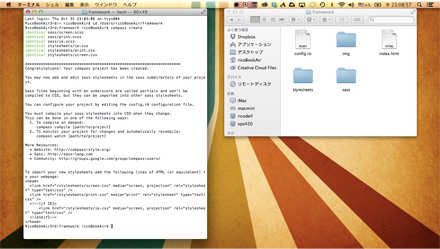
- Sassを利用するまでの流れ
- “黒い画面”と仲良くなろう
- Sass+Compass
- Emmetでさらなる高速化をはかる
- Dreamweaver以外のエディタ
- Bootstrapを試してみよう
- 実際にコーディングしてみよう
- 講座内容は進行状況により変動する場合がございます。予めご了承ください。
受講対象者
- Web(サイト)ページを作成した経験がある方
- HTMLソースを見て、要素の親子関係を把握できる方
- CSSの知識をお持ちの方
注意事項
- チケットは郵送されません。
- 募集定員になり次第、応募を締め切らせていただきます。
- お申込み後5日以内にご入金が確認できない場合、お申込みを取り消しさせていただきます。
- ご入金後のお申込みの取り消しはできません。
- 領収書は当日会場でお渡しします。
- お席はお申込み順に関係なく先着順です。
- チケットは譲渡可能です。
アクセスマップ
〒162-0064 東京都新宿区市谷仲之町4-39
東京・新宿「 市ヶ谷健保会館会議室 2階 E室」