7月15日、東京の GINZA SCRATCH にて、コーダーの 長谷川喜洋 さんと弊社デザイナーの 松下絵梨 が講師を務める全5時間のイベントを開催しました。

このイベントは、Figma を使用したデザインカンプからプロトタイプ作成、そしてその後のコーディングまでの流れを、セミハンズオン形式で参加者の皆さんにじっくりと学んでいただきました。
最初のセッションでは「FigmaでレスポンシブWebデザイン」と題して、松下絵梨が登壇し、参加者の皆さんは実際にFigmaを操作しながら、オートレイアウトやコンポーネント、新機能の変数などを活用したレスポンシブWebデザインの制作方法を学びました。

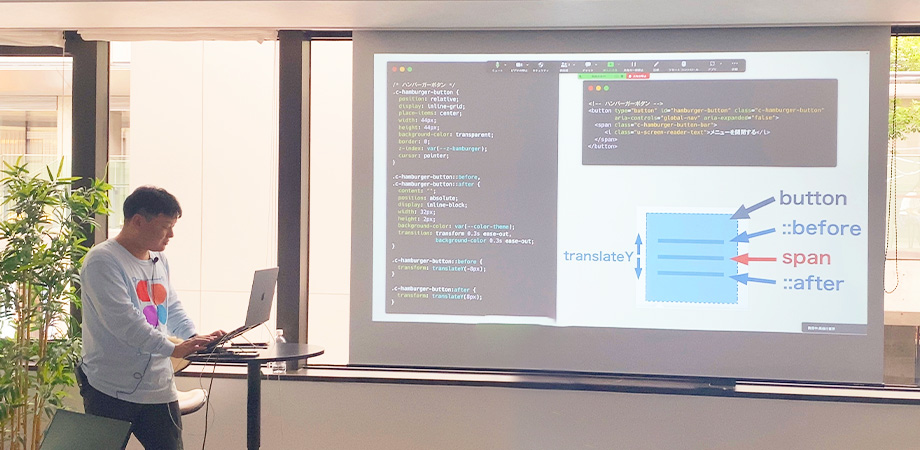
続いて「Figmaから効率よくコーディング」というテーマで、長谷川喜洋さんが登場。長谷川さんはFigmaで制作したデザインカンプからデータを読み取り、モダンブラウザで対応したCSSプロパティを活用して、レスポンシブデザインを前提としたコーディングを解説しました。参加者はVisual Studio Codeを使用しながら、実際のコーディング手法を学ぶことができました。

イベントの最後にはアフタートークが行われ、参加者から寄せられたいろいろな質問に講師2人は丁寧に回答しました。

このイベントでは、参加者の皆さんがFigmaを使ったデザインカンプからコーディングまでの一連の流れを体験し、実践的なスキルを習得することができました。今後もこのようなイベントを開催し、参加者の皆さんがより一層成長できる機会を提供していきたいと考えています。
GINZA SCRATCHワークショップ特別企画「デザイナーとコーダーがお届けする、今日からできるFigma & Coding」開催レポート