クリエイティブカレッジは Yahoo! JAPAN と、ロクナナワークショップ が「 Yahoo! JAPAN インターネット クリエイティブアワード2009 」のプレイベントとして開催する1日限りの無料セミナーです。
アニメーション セッションは、2つめのセッションです。
開催概要
- 日程:7月10日(金)
- スケジュール:
14:00 – 15:00 マッシュアップ セッション
15:30 – 16:30 アニメーション セッション
17:00 – 18:00 コミュニケーション コンテンツ セッション
18:30 – 19:30 インスピレーション セッション - 出演者: 嶋田俊宏(面白法人カヤック)
- 会場:東京・渋谷シアターTSUTAYA「 Prologue(プロローグ)」
- 料金:無料(事前申し込み必要)
ブログなどでご紹介いただく際のバナーをご用意いたしました。
イベントレポート
「 Yahoo! JAPAN × ロクナナワークショップ クリエイティブカレッジ 」2つめのセッションは、面白法人カヤック のアニメーター 嶋田俊宏(しまだとしひろ)氏をゲストに迎えた「 アニメーション セッション 書籍には掲載できないWebアニメテクニック 」だ。
面白法人カヤックといえば、様々なオリジナルキャラクターを生み出し、ユニークな自社サービスを展開することでご存じの方は多いのではないだろうか。今回は嶋田氏より、Flashのモーショントゥイーン機能を使ったWebアニメーションの制作テクニックが紹介された。

[嶋田俊宏氏(左)佐々木京子(右)]
本セッションは、生きた動きの作り方、クライアントがうなった演出、爆速!!!アニメーション制作術 の3部構成となっており、嶋田氏のアニメーションへのこだわりや、制作の裏側が見られるお得なセッションとなった!
生きた動きの作り方
クライアントに「キャラクターの手を動かしてくれ!」と頼まれると、手だけを動かして満足しがちだが、それでは動きが死んでしまうという。生きた動きを演出するには、手だけではなくそれ以外の体全体に動きをつけることが重要だと、嶋田氏の手がけた「トヨタ自動車」のキャンペーンキャラクター「 デコクレ 」を例に見せてくれた。
[手だけを動かす(左)体全体を動かす(右)]
その差は歴然。同じ動きをしているにも関わらず、体全体に動きをつけたキャラクターは、より自然で生きた動きが表現されている。
また、キャラクターのなめらかな動きを表現する上で活躍しているのが、Flashのモーショントゥイーン機能だ。嶋田氏曰く、モーショントゥイーンを使うと制作スピードが上がりその後の修正がしやすいという。
ちなみに「デコクレ」は「トヨタ自動車」が2009年2月に開始したキャンペーンで、戦略として「車を見せずに車を売ろう!」とキャラクターを全面に押し出したという。実際サイトを見ても車の写真がなかなか出てこない。それよりも、シンプルなデザインの中に引き立った、コミカルなキャラクターの動きに目を取られ、車を見に来たことも忘れクリックしてしまう。そしていつの間にか、その空気感を連想させる車を見たくなってしまう。
こういったキャラクターの動きは、クライアントと制作者の間で意志の疎通が難しいが、嶋田氏ははじめに時間はかかってもモックを作ってしまった方が効率的だという。Web担当者は絵コンテでは動きをなかなか理解しにくく、余計に時間がかかってしまう事が多いので、早い段階で動きのすりあわせを行うとその後の作業がスムーズに進むそうだ。

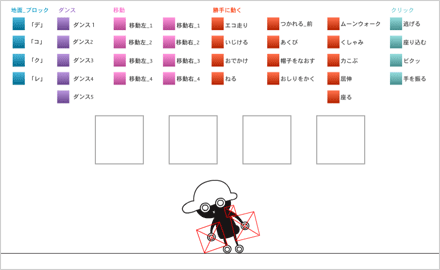
[デコクレのモック]
実際にデコクレのモックを見せてくれたが、動き1つに対してもバリエーションが用意されていたり、アニメーションの合間に挟む細かな動きまで作り込まれ、それぞれボタンに割り当てられていて、これなら伝わりやすそうだ。
また、生きた動きとはキャラクターアニメーションだけに言えることではないという。カヤックの新人社員が作ったワイングラスを左右に揺らす動きのアニメーションと、嶋田氏の作ったワイングラス全体を傾けながら左右に揺らす動きのアニメーションを並べて見せてくれた。
[カヤック新人社員作(左)嶋田氏作(右)]
こちらもその差は歴然だ。この2つのサンプルからも、生きた動きとは動かそうとしている部分はもちろんだが、それ以外の部分を絶妙なバランスで動かしてあげることが重要なのがよくわかる。
クライアントがうなった演出
受託案件で納品した作品からクライアントをうならせた演出の制作術を2つ紹介してくれた。まず嶋田氏が取り上げたのは、「 LUX THEATER 」のYahoo!バナーで表現した、光の輝きの演出だ。
[LUX THEATER Yahoo! バナー]
クライアントから画像の素材が届いたが、うまく光の輝きを表現できず、実際にはパスで書いたという。星形のパスにアルファのかかったグラデーションをかけ、さらに光のかかったグラデーションをかぶせることで、求める光が演出でき、これにはクライアントも大満足したという。
ラグジュアリーな表現に欠かせない光の輝きに着目し、商品イメージを引き立たせる演出にこだわった職人技には驚きだ。
続けて、「 藤子・F・不二雄ワールド 」公式サイトのFlashアニメーションを取り上げた。立体的な表現をしているインク瓶の演出に一番こだわったという。ふたの回転に合わせ、ふた周囲の線を回転させるなど細かな演出がなされており、見事に立体的な動きが表現されている。

また、すべてのキャラクターもトレースして書き上げたという。
嶋田氏曰く、この案件は今までに一番戻しがきた案件だ。モックを3ヶ月作ったっと笑いながら語ってくれた。
爆速!!!アニメーション制作術
カヤックのFlashディベロッパーが、Flashに関するTipsを紹介しているサイト「 _level0.KAYAC 」より、嶋田氏の投稿を紹介してくれた。Flashの破線の特性を利用した「 爆速!!!”動く点線”アニメーションの作り方 」だ。
制作にかかる所要時間はなんと30秒。次のようなステップで、あっという間にアニメーションを作りあげた。
1、線を描く
2、プロパティで破線にする
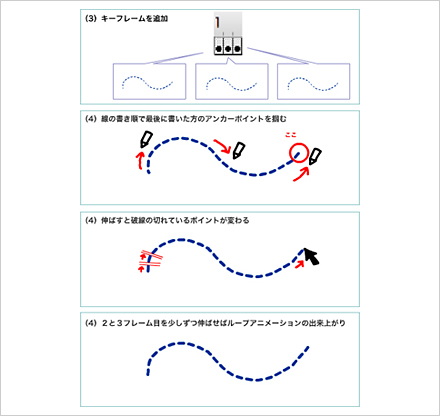
3、キーフレームを追加
4、線の書き順で最後に書いた方のアンカーポイントを掴む
5、伸ばすと破線の切れているポイントが変わる
6、2と3フレーム目を少しづつ伸ばせばループアニメーションのできあがり

[動く点線アニメーション]
このようなTipsを知っていると、いざ活用できそうな案件が入ってきた時に、かなり便利そうだ。
その他「_level0.KAYAC」の爆速!!!シリーズでは、走る、歩く、鳥の羽ばたき など、アニメーションの制作術が紹介されているので、是非見て欲しい。
その他のコンテンツ
その他には制作案件として、立体的な世界観の演出にこだわったという「面白生物カヤッキュ」、今巷の小学生に大人気だという「 携帯ペット プリプリドッグ ワンコ 」、鬼のレイヤー構造で立体的な表現にごだわったという 夏を感じるブログパーツ「 扇風機 」、カヤックの新コンテンツ「 カヤッククエスト 」など、ユニークなコンテンツが紹介された。

[携帯ペット プリプリドッグ ワンコ]
どのコンテンツをとっても、個性的なキャラクターとアニメーション表現力の豊かさに驚かされる。
最後に、嶋田氏にアニメーションへのこだわりを聞いたところ、アニメーションを始めたきっかけから語ってくれた。
嶋田氏曰く元々はアニメーションには興味がなかったという。しかし、Web(特にバナー)を見たときに、本当にこの広告をクリックする人はいるのか?もっと動かした方がよいのではないか?と疑問に思い、魅力的なアニメーションをつけようと思ったという。
ここで紹介してくれたのが、猫のプニプニとした肉球を表現したブログパーツ「 ニクキュー 」だ。思わず触りたくなるような人間の心理を突いたブログパーツは、なんと以前の3倍のアクセスを集めたという。
目指すところは、アニメーションがあるからユーザーが動ような、戦略的なアニメーションを作っていきたいと熱く語ってくれた。
今回ご紹介いただいたアニメーションのサンプルやサイトのURLは、ロクナナワークショップ ニュース でもご紹介しています。是非ご覧ください。
(2009/7/16 佐々木京子)
※セッション中にご紹介したサイト、内容は各著作者ならびに商標権保持者に帰属します。本ページの画像および文章の無断転載を禁止します。



